Windows Server 2012 R2 体验
新买了一台腾讯促销轻量云,配置中规中矩,年付 288 元。
正好解放同一机房的 2c2g 机器,算作一次小升级吧。
【配置】
CPU:4核
内存:4G
硬盘:60G
带宽:5Mbps(峰值)
流量:500G
机房:广州四区
一开始安装的是 DeepSeek-R1 1.5B。在实际使用时才发现机器配置太差,于是决定将系统转为Windows继续使用。
之前玩机时安装过 Winserver 2022 和 2016 ,这次就尝试一下 2012 R2 版,2013年10月17日 发布,距今已有11年有余。

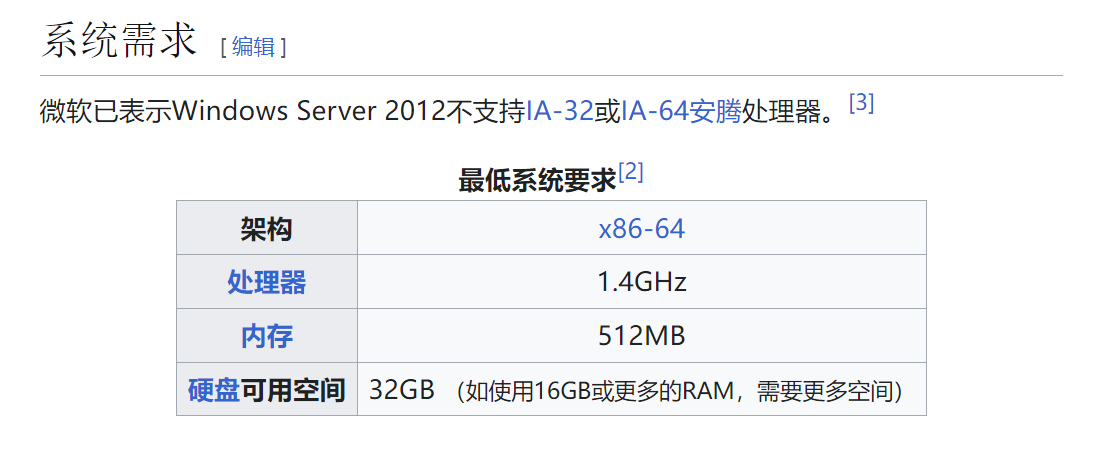
系统配置要求很低,对有图形需求的云服务器比较友好(摘自维基百科):

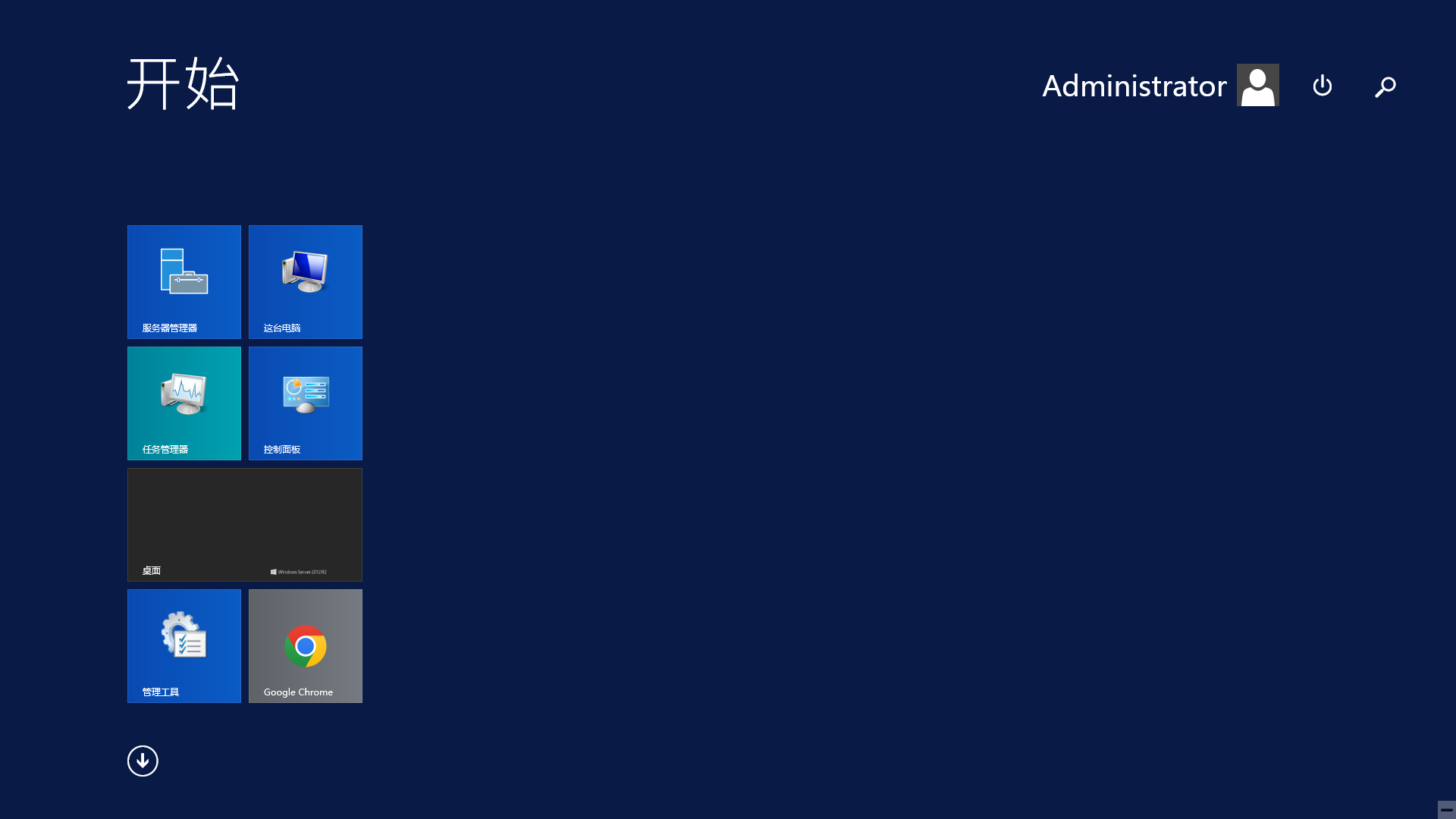
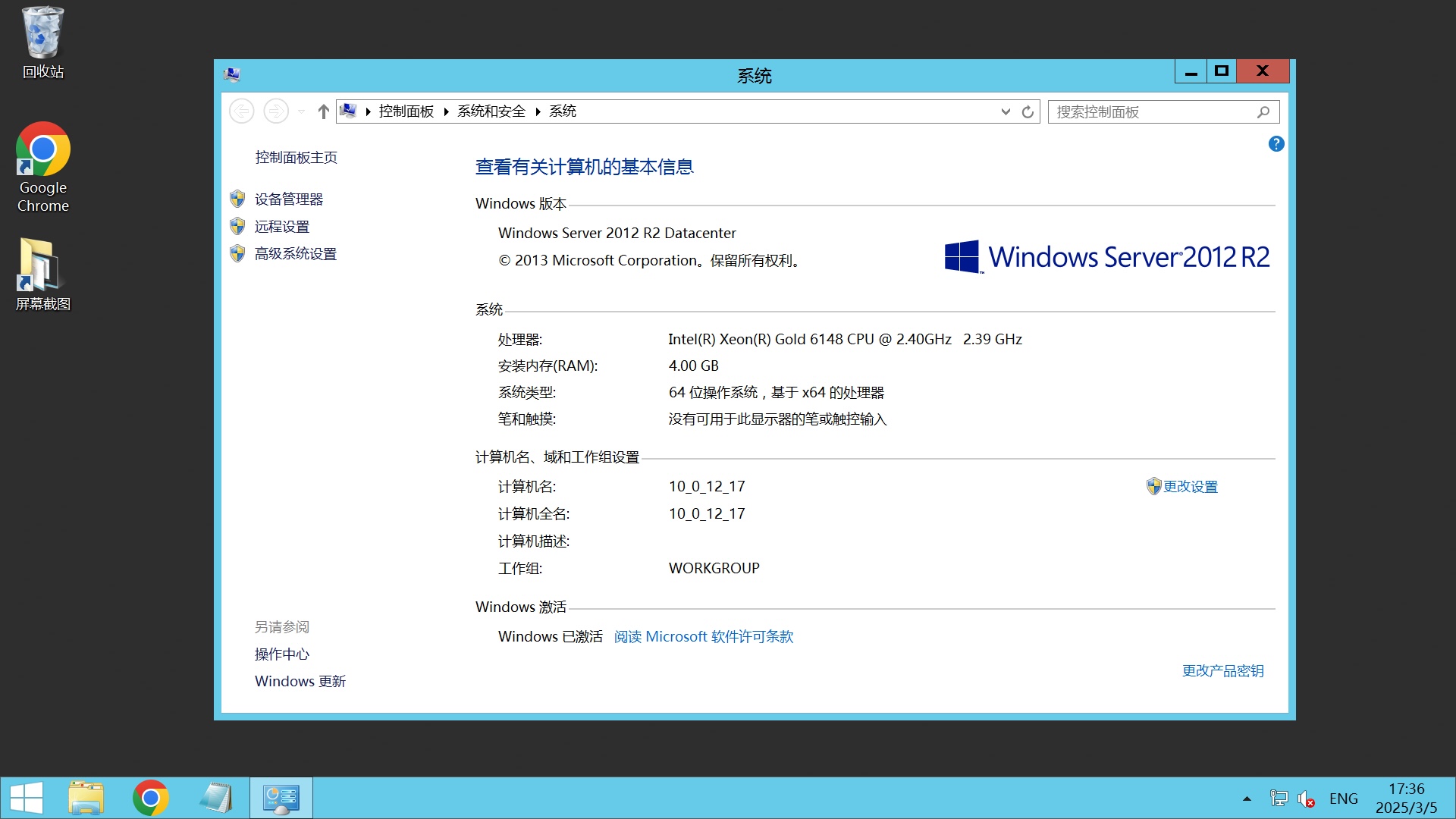
首先看到的就是没有视窗艺术画的桌面,取而代之的是一张标注服务器系统的简约灰色壁纸。
风格与 Windows 10 系列有很多不同,与 Windows 8 更相似,一股时代的气息。
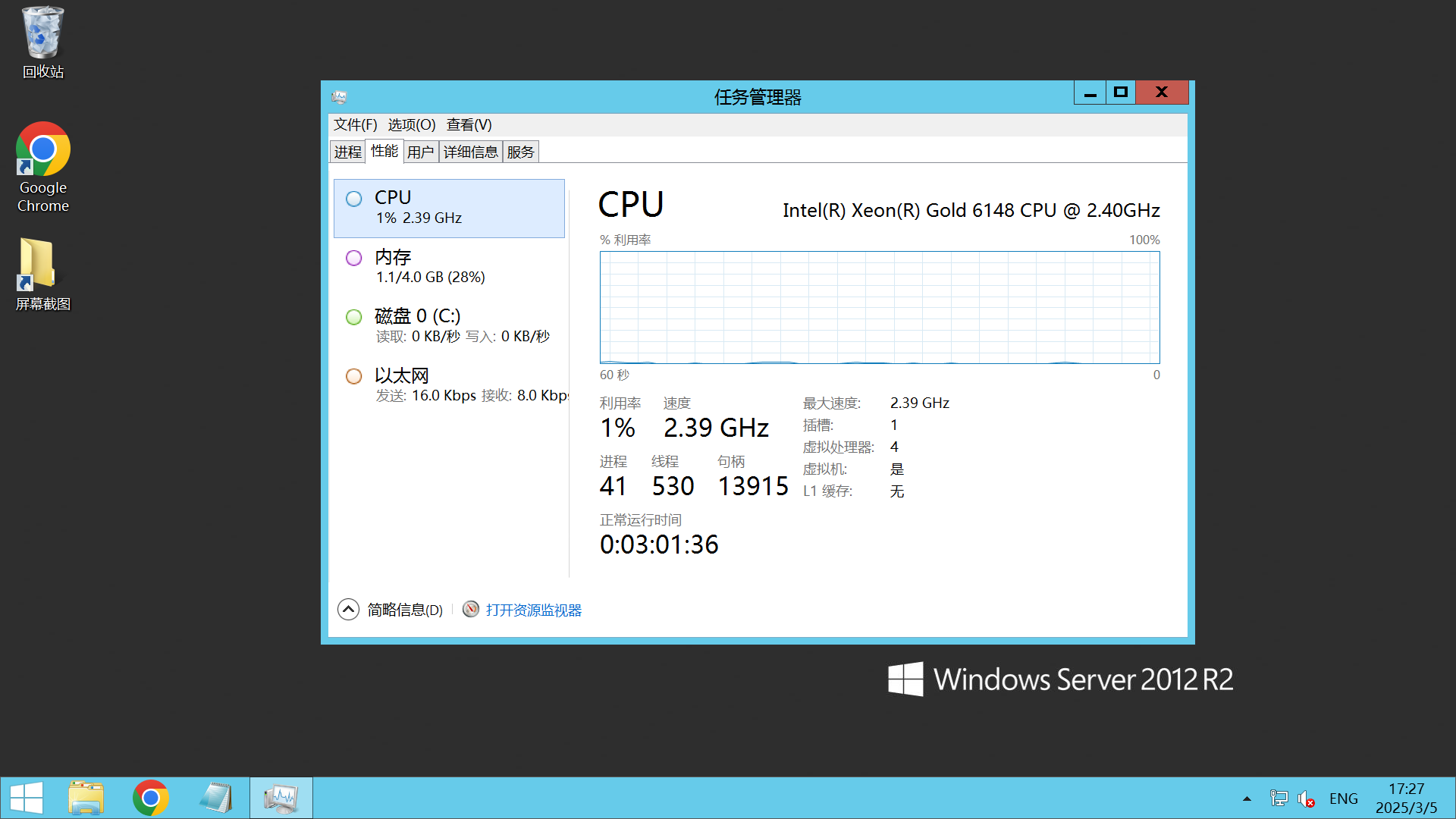
机器的 CPU 型号为 Xeon Gold 6148 。待机状态下 CPU 占用不到 1% ,内存占用 1.1G 。

点击左下角的“更多应用”按钮时,原本以为卡顿的操作却意外的非常跟手,能感受到的就是动画如德芙般顺滑。
这是我用过图形性能优化最好的 Windows server 版本,使用体验相当不错。
横版的应用列表,信息量更大。

系统内置的 IE 换成 Chrome ,在这里可以通过 侠客书博客 提供的代码来去除 Windows 8 低版本警告:
新建记事本文件,复制下面代码,粘贴其中,保存关闭。将记事本的名称改为 *.reg 后缀(注意连 .txt 的后缀也得删除一并改掉),例如closeChromeUpdate.reg (名字可以自定义但是后缀一定要.reg)。然后双击运行该文件,点击是,最后重启 Chrome 浏览器。
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USER\Software\Policies\Google\Chrome]
"SuppressUnsupportedOSWarning"=dword:00000001
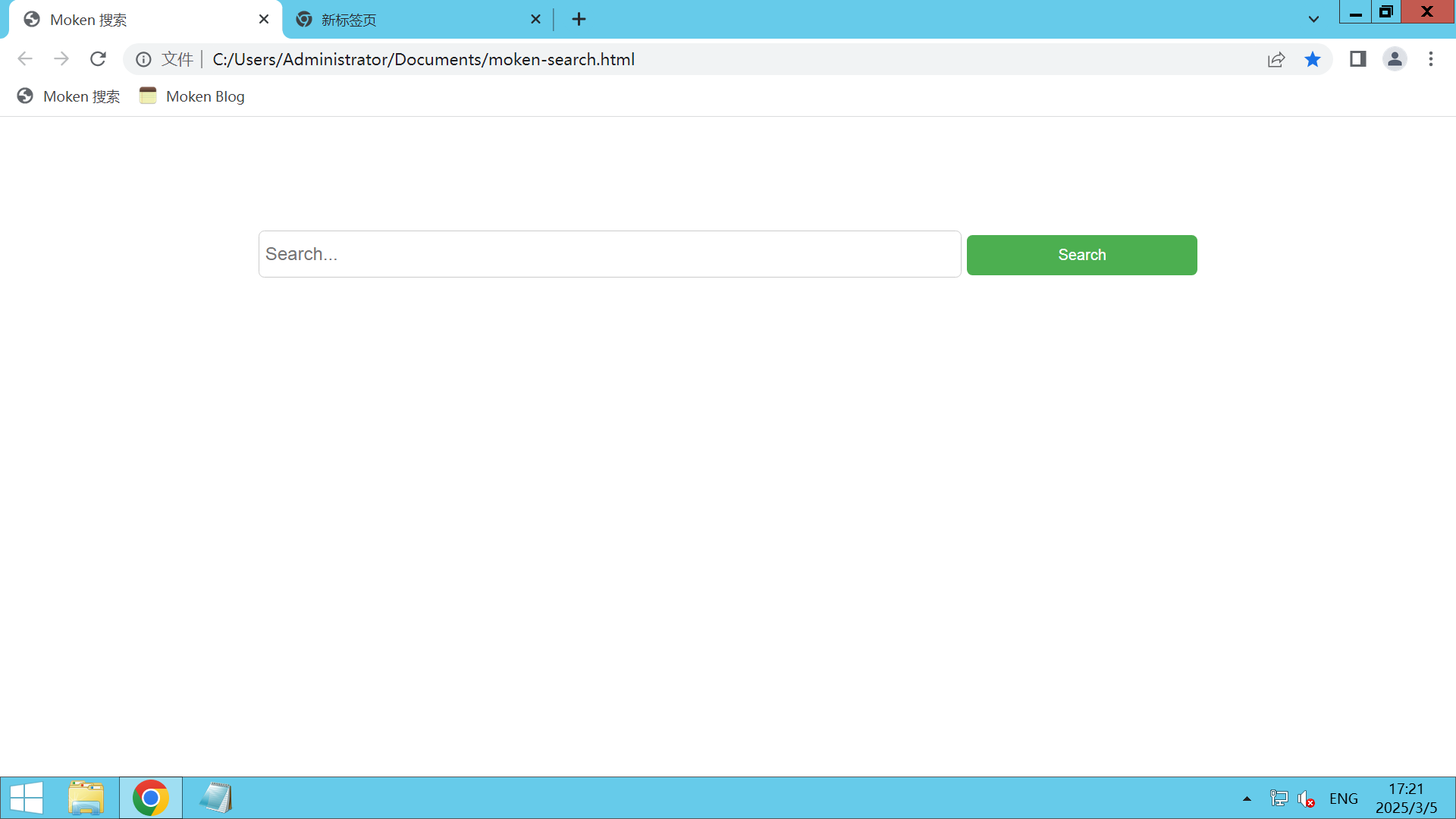
浏览器默认搜索引擎 Google 无法使用,剩下的 必应 、 百度 、 360 又都是广告导航,于是决定自定义首页。
源代码来自 这篇CSDN博客 ,通过 ChatGPT 添加搜索功能,生成了最终成品:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面标题</title>
<style>
.container {
width: 80%;
margin: 0 auto;
text-align: center;
}
.search-container {
margin-top: 100px;
}
input[type="text"] {
width: 60%;
height: 30px;
padding: 5px;
border: 1px solid #ccc;
font-size: 16px;
border-radius: 5px;
}
button[type="submit"] {
width: 20%;
height: 35px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
button[type="submit"]:hover {
background-color: #3e8e41;
}
</style>
</head>
<body>
<div class="container">
<div class="search-container">
<form action="https://www.bing.com/search" method="GET">
<input type="text" name="q" placeholder="Search..." id="searchBox" required>
<button type="submit">Search</button>
</form>
</div>
</div>
</body>
</html>
点击这里可以下载源代码:Search_page 压缩包
因为服务器系统默认字体没有等线,所以页面文字都是 Chrome 初始设定的微软雅黑。
【总结】
得益于硬件制程带来的性能优势以及早期的系统需求低,使得 Windows Server 2012 R2 十分适合日常使用,本质上是 Windows 8 的服务器版本,优化自然很不错,非常适合作为主力云电脑使用。